Link: http://insomnia.nfb.ca/#/insomnia
Technology used: Jquery and Javascript
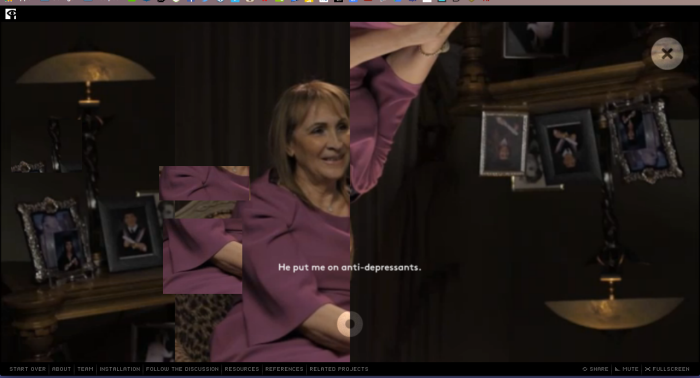
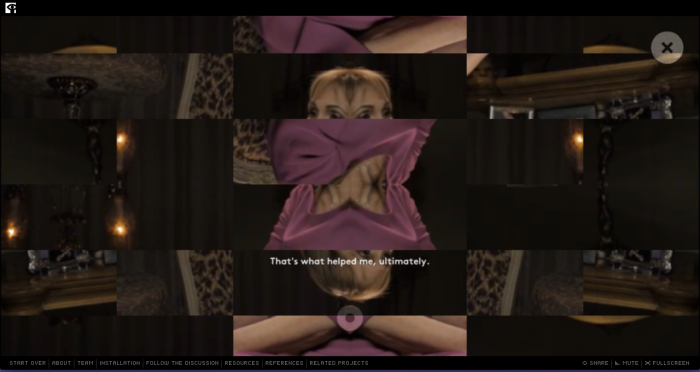
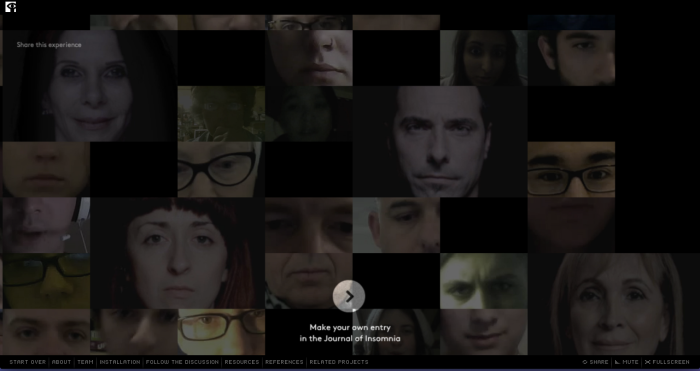
Insomnia is a website about 4 peoples story with insomnia. I found it strange because you pick the persons story you want to listen to then you have to book an app to see it. I thought it was going to be live or something but it;s not. It’s the person talking about their insomnia and you can press a button which makes the picture all warped or multiply. I think they are supposed to make the viewer feel like an insomniac. It didn’t work.
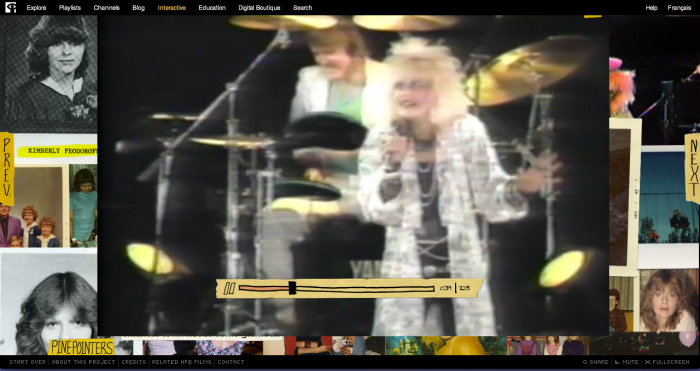
I did like the beginning of this website when we are introduced to the four faces. The way they are laid out is really effective. 4 people with different faces but one common problem. I would love to incorporate this idea into my project. The theme is quite dark and black but it does work for this topic.