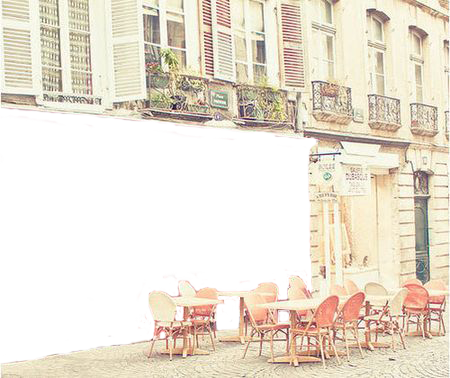
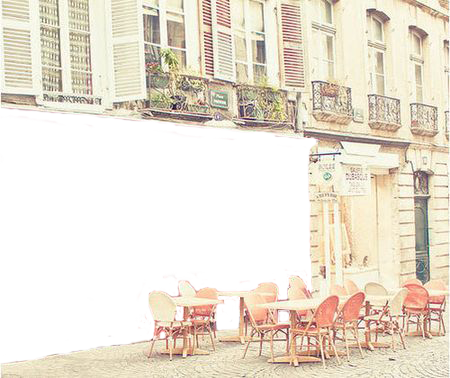
I wanted the opening video to set the scene for the animation which is in a coffee shop. I googled photographs until I found that suited my vision. The color scheme of this stood out to me.
 In Photoshop I erased the cafe because I wanted to draw the cafe but I also wanted to use the chairs in the front so this was the best option for that.
In Photoshop I erased the cafe because I wanted to draw the cafe but I also wanted to use the chairs in the front so this was the best option for that.

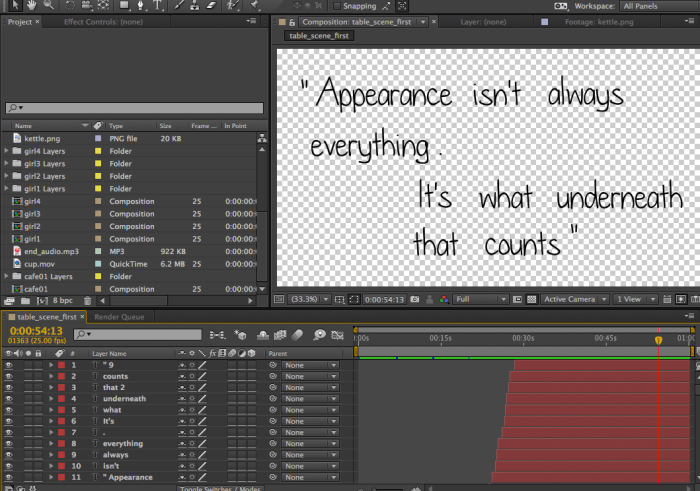
I then drew over the Cafe to suit the style of the rest of the animation. I used movements in After Effects to pan the camera. I wanted to add in the name of the project and it’s tagline. I wanted to use white text over it. So I researched some designs.
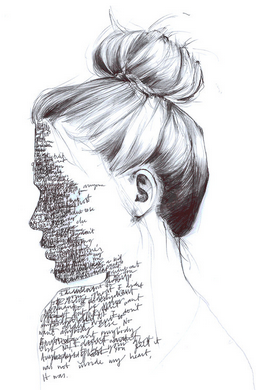
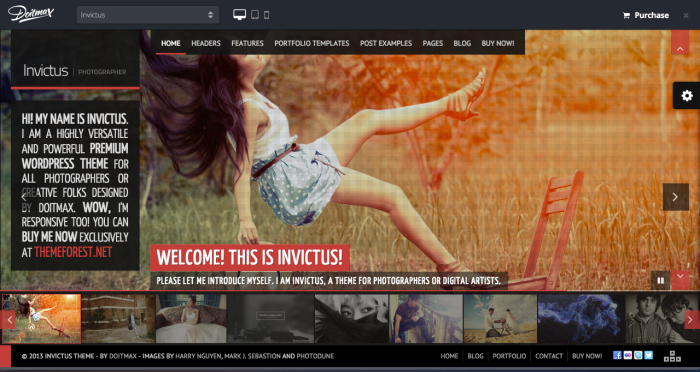
I wanted to add in the name of the project and it’s tagline. I wanted to use white text over it. So I researched some designs.
I used Illustrator to create the text box. 
 I went with this one (below) as it looked the best. Also based on feedback they said it looked more professional and feminine.
I went with this one (below) as it looked the best. Also based on feedback they said it looked more professional and feminine.
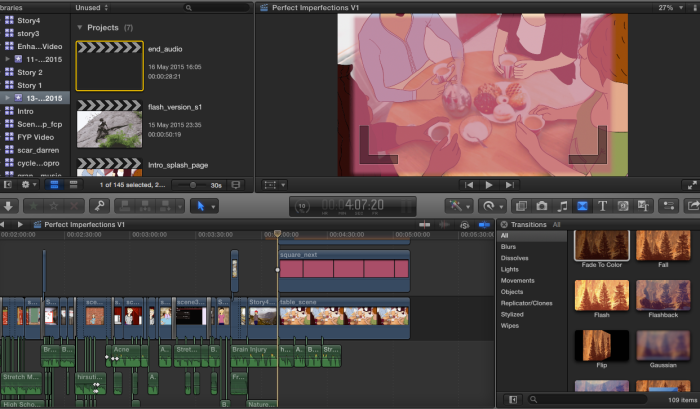
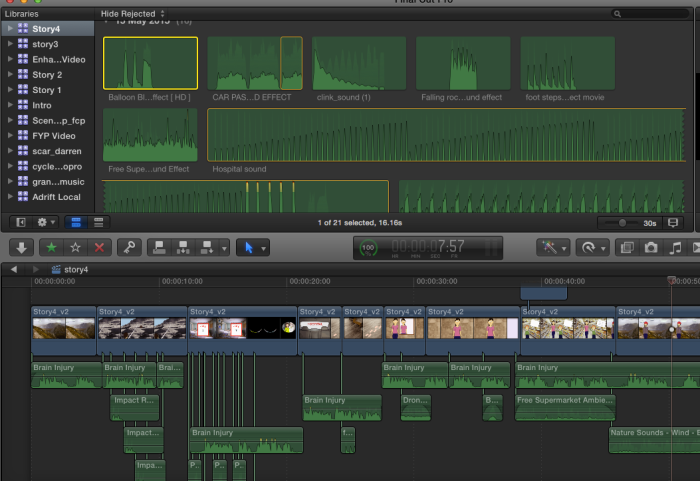
To bring this text box I dropped it into Final Cut Pro and used the video animation to fade it in and out.
(Below was created as part of the Post Production Module for our Enhancing Video assignment.)
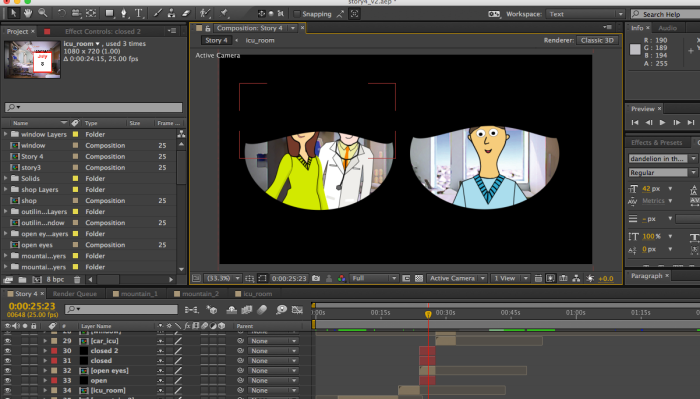
To create the intro I recorded four people sitting around a table like the picture below.
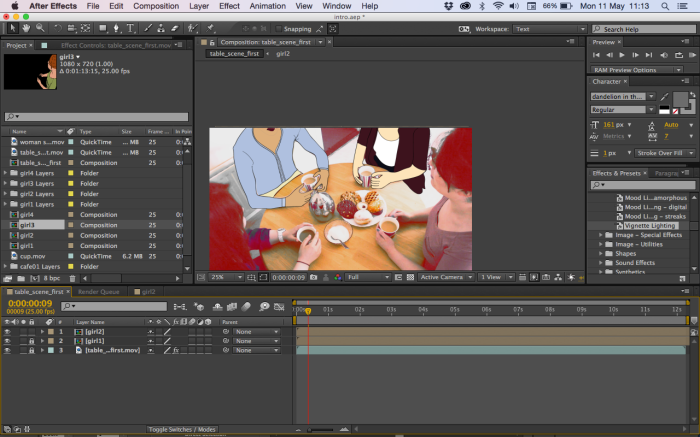
 In the video they drink tea and move their hands. I wanted to draw over them so the table would still be life like but the character would be animations. After playing around with the bone tool it should wasn’t working well enough so I decided to keep it simple. After importing the footage and edited it down to the sections I wanted.
In the video they drink tea and move their hands. I wanted to draw over them so the table would still be life like but the character would be animations. After playing around with the bone tool it should wasn’t working well enough so I decided to keep it simple. After importing the footage and edited it down to the sections I wanted.
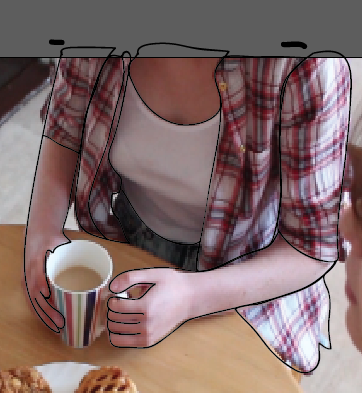
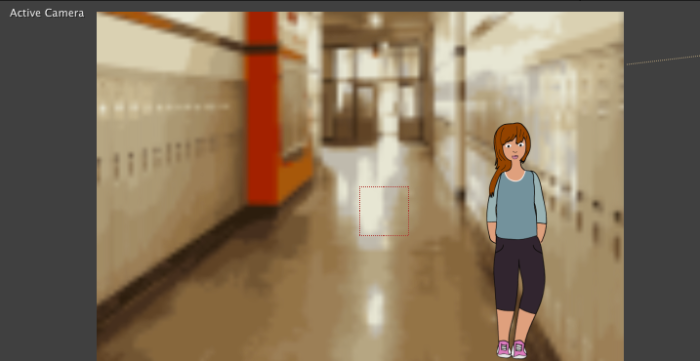
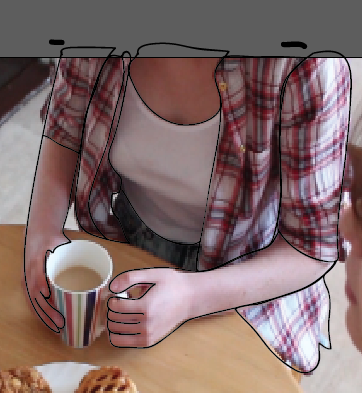
Here you can see the characters drawn the original footage.
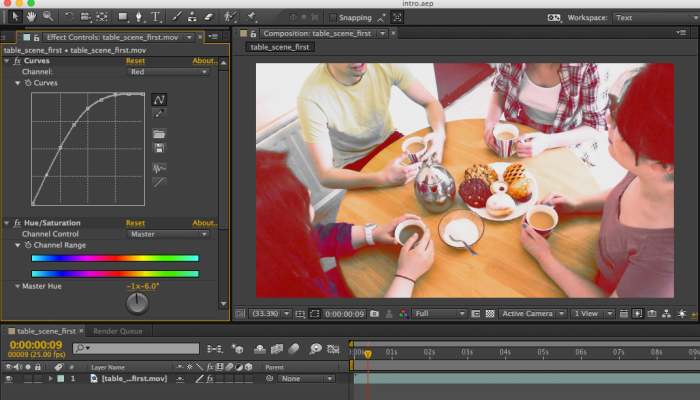
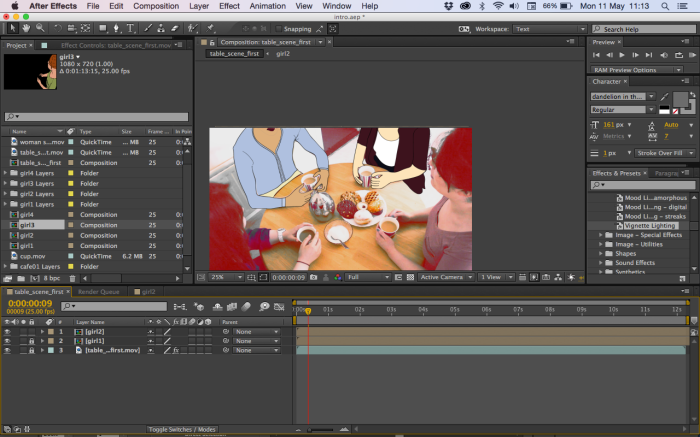
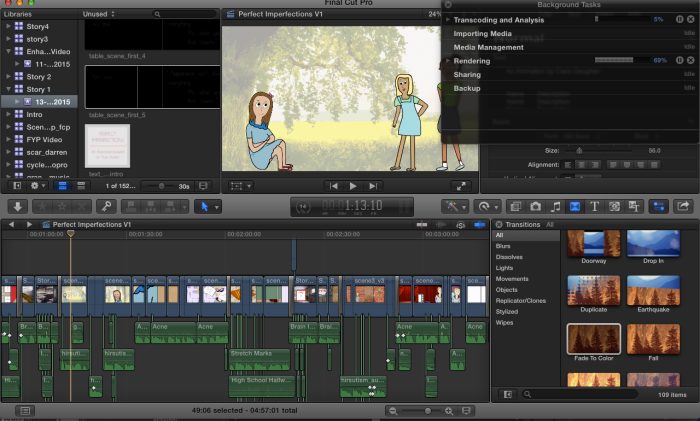
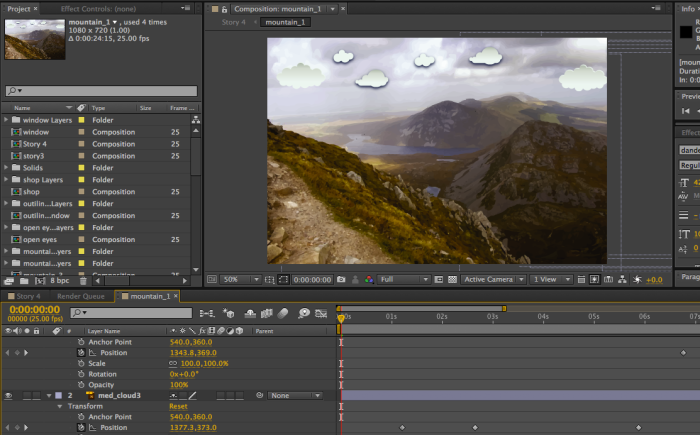
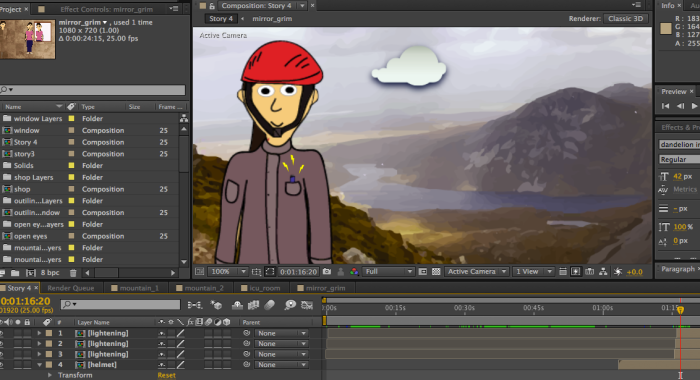
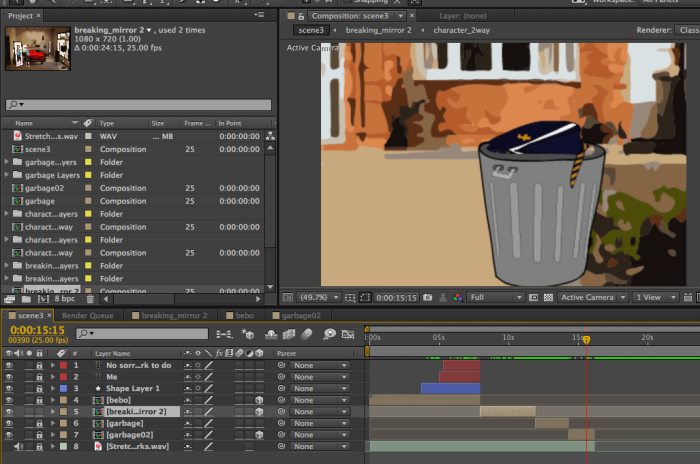
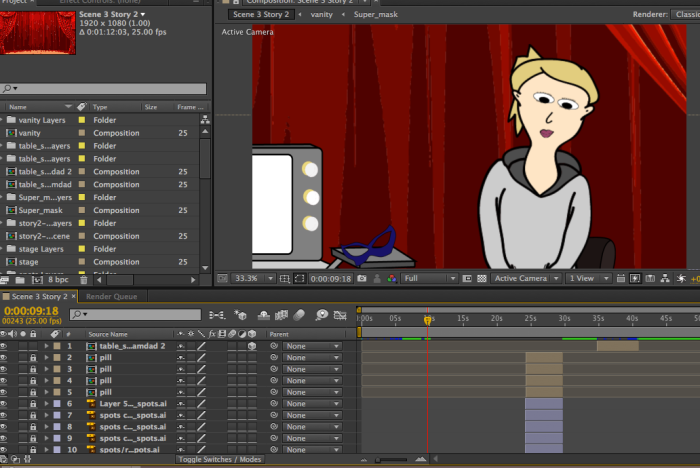
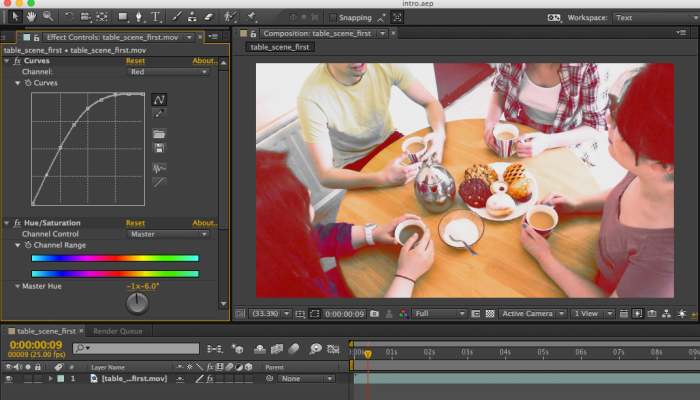
 When they were all filled in I brought them into after effects where I used color correction to edit the background. I wanted it to look a bit cartoonish while still being seen as a real life table and cups.
When they were all filled in I brought them into after effects where I used color correction to edit the background. I wanted it to look a bit cartoonish while still being seen as a real life table and cups.


I am really happy with the way it turned out and compliments the style of the animation.
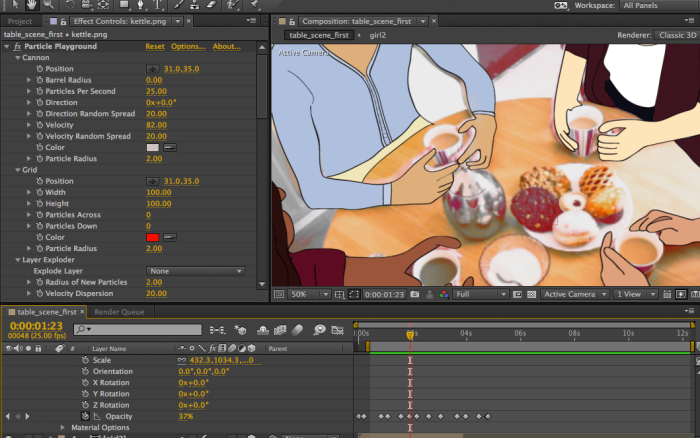
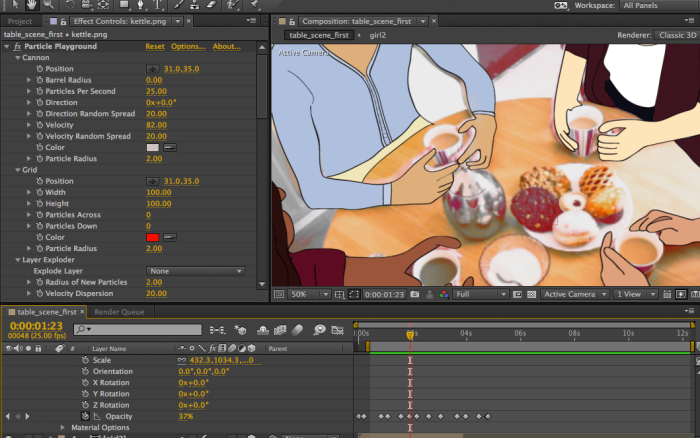
To add some effects I used the particle playground effect to give the kettle some stem. I used the fast blur effect to make it look more like stem and not particles. I am happy with the way it came out. When I exported it and brought it into Final Cut Pro the stem was rises too fast so I cut the clipand slowed down the section I wanted.

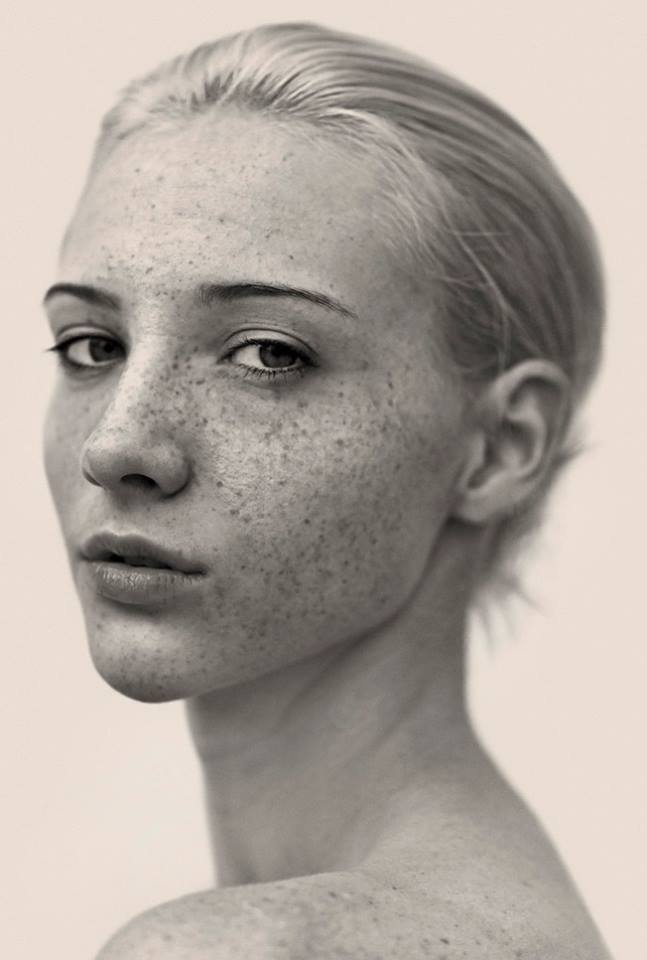
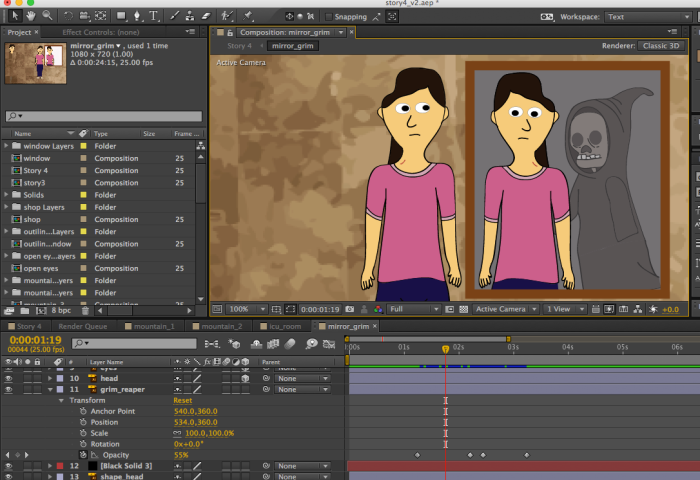
 So I thought about Perfect Imperfections and how people accept their imperfections. it reminded me of this Banksy image. I could start off the face with assets from the animation but then as it flies out it starts to turn into more happy icons like smiley faces, love hearts and butterflies. I like the idea of this poster as it shows that something that someone would think is ugly is actually beautiful.
So I thought about Perfect Imperfections and how people accept their imperfections. it reminded me of this Banksy image. I could start off the face with assets from the animation but then as it flies out it starts to turn into more happy icons like smiley faces, love hearts and butterflies. I like the idea of this poster as it shows that something that someone would think is ugly is actually beautiful.